프로젝트에 돌입하기 전, 랜딩페이지 리디자인에 대해 이해를 한 뒤, 주중 집중하는 것이 좋을 것 같아 틈틈히 읽고 검색하기로 했다.
구글링 키워드
landing page redesign case study
기타
- Medium UX Collective(https://uxdesign.cc/)
- Dribbble Blog
- 디자인 나침반
- Uibowl
- [추가] Medium UX Planet( https://uxplanet.org/ )
랜딩페이지 케이스 스터디
금번 과제에 참고하기 위한 케이스 스터디 조사
좋은 랜딩페이지란?
■ 디자인 카타 때 스터디했던 내용(https://saltychips.tistory.com/33)
■UX Collective가 말하는 랜딩페이지를 망치는 5가지
(2020년 자료지만 참고하기 좋은 이야기들이라 체크!)
https://uxdesign.cc/5-simple-things-that-are-killing-your-landing-page-1bcd26e47924
5 simple things that are killing your landing page
There are not so obvious as you might think.
uxdesign.cc
The major purpose of a landing page is to sell a product or an idea. Nothing more, nothing less.
랜딩페이지는 어쨋든 팔게 만드는 것 그 이상도 이하도 아니다!
①무심코 트렌드 따르기: 랜딩페이지의 디자인은 '타겟'그룹이 목적을 이루는데 필요한 스타일(무조건 트렌드를 따르지 마라!)을 차용해야 한다.
②텍스트 그득그득: 제품의 아이디어와 강점을 하나의 강력하고 쉬운 문장으로 전달(최소 텍스트:이미지 비율을 50:50으로 하고, 텍스트에 대한 이미지와 데이터 시각화 동시 제공해야 함)
③CTA가 너무 많음: 유저를 짜증나게 만들고, 주목을 끌지 못함. 만약 CTA를 많이 넣을 바에는 스크롤 될 때에 고정 버튼을 상단에 하나만 넣어라
④너무 복잡한 탐색: 랜딩페이지 탐색에 있어 아래로 스크롤하는 것이 가장 좋은 옵션. 더 창의적이거나 개성있게 만들기 위해 UX패턴을 변화하지 마라. 그럴 가치가 없다.
⑤유저 테스트를 하지 않음: 실시간 고객 데이터관리를 위한 툴(Hotjar)을 활용해라(에잇 광고였잖아..!)
실 제작물 적용
1. (국내)위시캣
https://brunch.co.kr/@blackindigo-red/33
랜딩페이지 리뉴얼
랜딩페이지란 무엇인가? | 랜딩페이지는 브랜드의 핵심이 가장 많이 담긴, 플랫폼의 대문 역할을 하는 페이지입니다. 이번에 랜딩페이지 리뉴얼 작업을 진행하면서 참고할만한 글을 찾았는데,
brunch.co.kr
2.Focus Keeper
https://univdev.page/posts/focuskeeper-renewal/
Focus Keeper 랜딩 페이지 런칭 후기 (부제: UX가 프로덕트 성공에 미치는 영향)
저는 얼마 전에 회사에서 운영하고 있던 Focus Keeper의 랜딩 페이지를 리뉴얼하는 작업을 진행했습니다. 단순 페이지 리뉴얼이라서 별 기대를 하지 않았었는데 단순 사용성만 수정했음에도 불구
univdev.page
이것도 UI가 아니라 UX 개선으로 볼 수 있구나..
개발 부분이지만 성과가 너무 엄청나서 일단 기록
3.
과제/캡스톤 작업물
1.Open AI 이벤트 웹사이트 리디자인
https://www.behance.net/gallery/213221231/Event-Website-Design-UX-Case-Study
Event Website Design | UX Case Study
Event Website Design | UX Case Study
www.behance.net
상시가 아닌 '이벤트성'이라는 특성에 초점을 맞춘 사례로 참고.(단 웹이라는 특성때문에 일부만 참고할 것)
실 사례는 아니고, 이분도 스터디지만 정리한 흐름을 참고하면 좋을 것 같다. 타겟을 학생, 교육자, IT업계 종사자 등 이벤트에 참석하는 유저들을 다양하게 대상으로 해서 자료를 깔끔하게 잘 정리했다.
이벤트 자체에 대해서도 정의해두어 자사에 대해 분석하는 것도 중요할 것으로 생각된다.
2. Fundex redesign
https://medium.com/@afridoly/ux-design-case-study-redesign-landing-page-fundex-53719856b72e
UX Design Case Study: Redesign Landing Page Fundex
Disclaimmer: This is a case study while participating in a project based intern ui/ux designer virtual intern experience at Fundex.
medium.com
와 4Days가 가능하구나..!(심지어 PC웹도 해버림..) 타임라인 참고도 좋고, 어쨋든 우리 커리큘럼에서 요구하는 내용들이라서 일단 가져왔다.(*단 이미 20-30을 타겟으로 하겠다는 전략이 세워져있는 상황이라는 것이 이번 과제와의 차이점.)
[일정]
- Day1.
- 현재 페이지에 대한 사용자 인식 파악 / 현재 페이지 검토 및 평가 / 재설계에 대한 개요 세우기
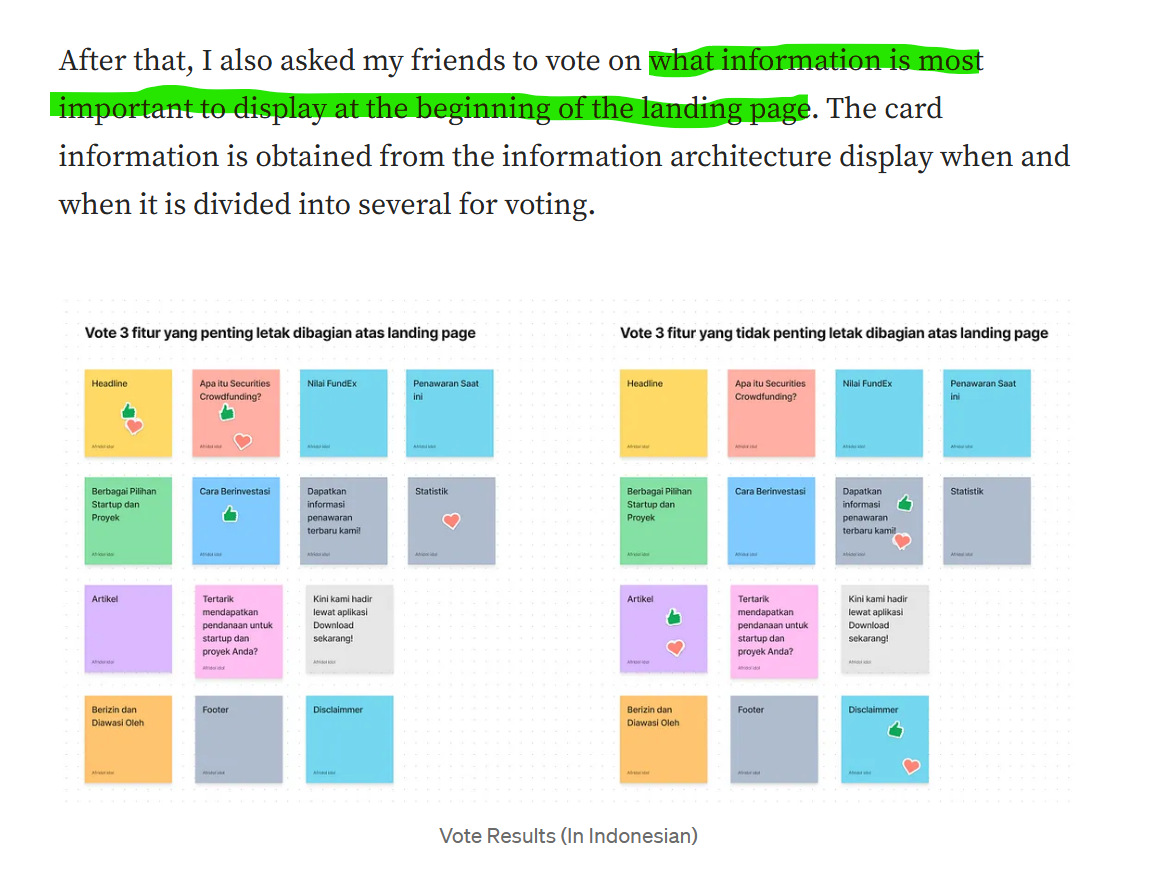
- 랜딩페이지 시작 부분에 표시될 가장 중요한 정보가 무엇일지 투표 받기
- Day2.
- 리디자인할 정보구조도 만들기
- 프로토타입 만들기
- Day3.
- 프로토타입 만들기
- UI키트 정리하기
- Day4.
- Hi-fi 디자인으로 만들기
[결과물]
Original: https://fundex.id/
FundEx
FundEx adalah platform securities crowdfunding untuk usaha di bidang #DigitalKreatif. Temukan startup maupun proyek potensial untuk didanai.
fundex.id

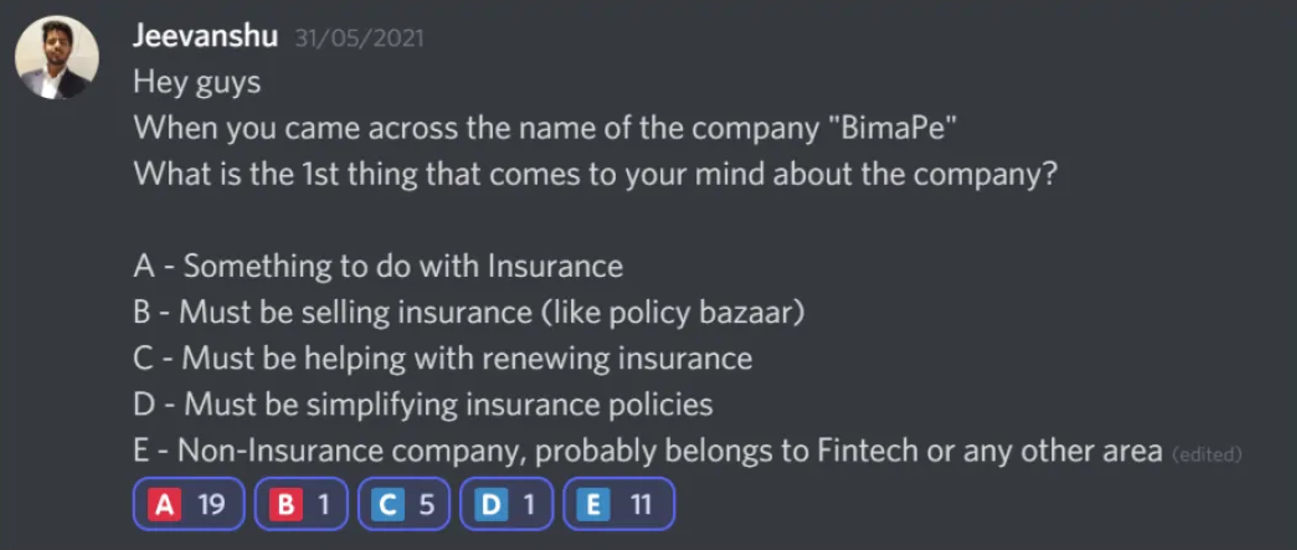
3. BimePe Landing page redesign
https://uxplanet.org/ui-ux-case-study-bimape-landing-page-redesign-fe4d2f613f20
UI/UX Case Study: BimaPe Landing Page Redesign
📌In this case study, I’m going to articulate my process of redesigning a landing page of the BimaPe website. I will share my process…
uxplanet.org
이것도 인도계..의 작업물인데(스터디 기록을 인도계가 잘 남겨주시는 듯..)

기타 참고할만한 것들..
https://yozm.wishket.com/magazine/detail/602/
랜딩 페이지 디자인을 개선하는 13가지 꿀팁 | 요즘IT
텍스트로만 구성된 랜딩 페이지 섹션을 만든다는 건 쉽지 않습니다. 특히, 일러스트나 아이콘, 사진 등을 사용할 수 있는 기회나 리소스가 없는 경우라면 더욱 그렇습니다. 브랜드의 컬러와 특
yozm.wishket.com
'나머지 공부' 카테고리의 다른 글
| 반려견사료 사이트 maev 뜯어보기 (4) | 2024.11.01 |
|---|