오늘 한 일
- 디자인카타 전체발표 준비(앱 찾기 및 이유 쓰기)
- 개인과제 심화과제 돌입
오늘 겪었던 문제점(=내일 튜터님께 여쭤보기)
- 가로 스크롤은 성공했는데 상단 이미지 Drag to로 캐러셀이 안된다ㅠㅠ
- 스크롤을 보던 창 위치에서 하단 모달이 뜨는 것을 원한다면 어떻게하면 될까?
장바구니 담기에서 다음 화면으로 넘어가는건 되는데..상세화면 스크롤이 다시 처음으로 돌아가지 않았으면 좋겠다.
오늘 배운 점
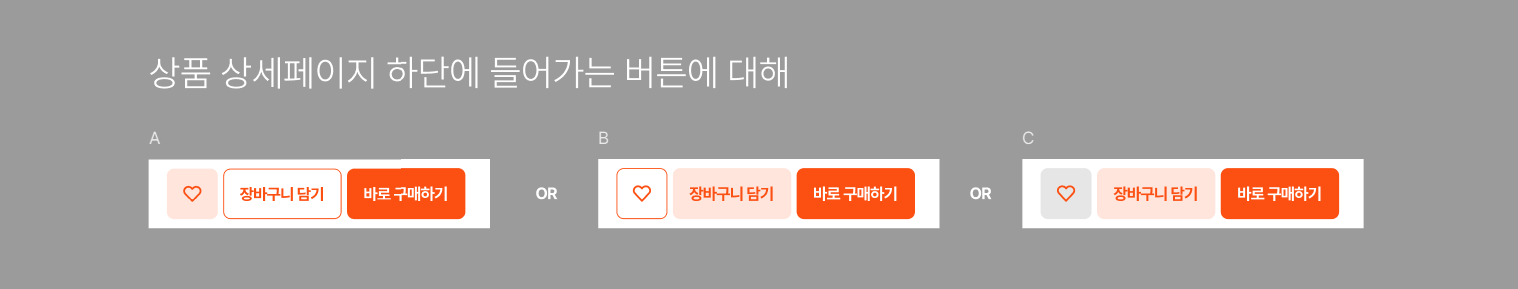
1. 개인 과제 중 버튼 위계에 대해
아래와 같이 위계별로 나열한 것 중에 어떤 것이 가장 적절한지 튜터님께 여쭈고 왔다.
배웠던 Primary-Secondary-Tertiary 버튼의 위계대로라면 C가 맞는데, 대부분 커머스에서는 A로 쓰이고 있기 때문이다.

답은 세가지 모두 틀리지는 않았다. 디자이너가 어떻게 정의하는지에 따라 달렸다.
다만 커머스의 경우, 명확하게 버튼이 잘 보여서 구매를 유도해야하기 때문에 고대비로 더블버튼(앱에서 가장 많이 쓰이는 형태라고 한다.)을 디자인해야 하고, 이를 적용하면 A같은 형태가 가장 적절하다고 한다.(정확히는 '눈에 익다'고 하셨다)
하지만, 커머스가 아니거나 커머스 중에서도 감도 높은, 즉 고대비보다 감성적인 톤앤매너로 앱의 사용성을 정의하는 경우에는 B가 맞겠다. 예를 들어 음악이라던가 감도높은 브랜드 화장품의 경우 B가 더 적합할 것 같다고 하셨다. (하지만 B의 경우를 사용해도 '틀린' 것은 아니다.)
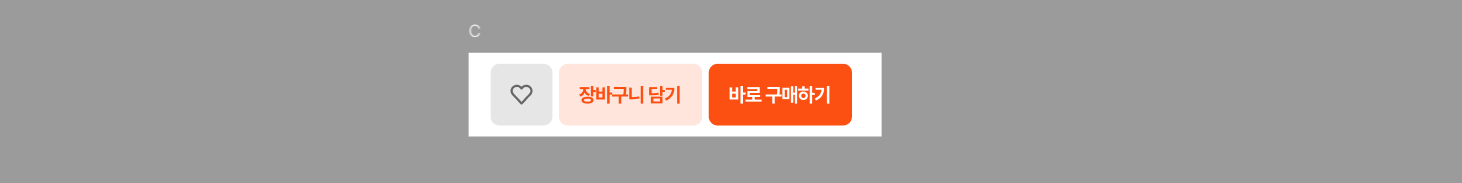
C의 경우도 틀린 것은 아니지만, 해당 위계상 '찜하기'버튼은 꽤 중요한 기능을 하고 있고, Tertiary지만 그레이의 경우, 아래와 같이 그레이 아이콘과 많이 활용이 된다. 주의할 점은 Disabled버튼과 사용자가 혼동할 수 있으니 금번과 같은 경우에는 결론적으로 A를 활용하는 것이 식료품 커머스라는 도메인 성격에도 적절하다고 할 수 있겠다.

추가로, Secondary를 Outlined로 지정하는 경우는 꽤 흔하다고 한다. 이 또한 도메인의 성격에 따라 프로덕트의 가이드를 초기에 정의하는 것이 중요하다고 할 수 있겠다. 제작해본 경험이 중요하다는 것이 이런 디테일에서 짬바가 나오겠구나..
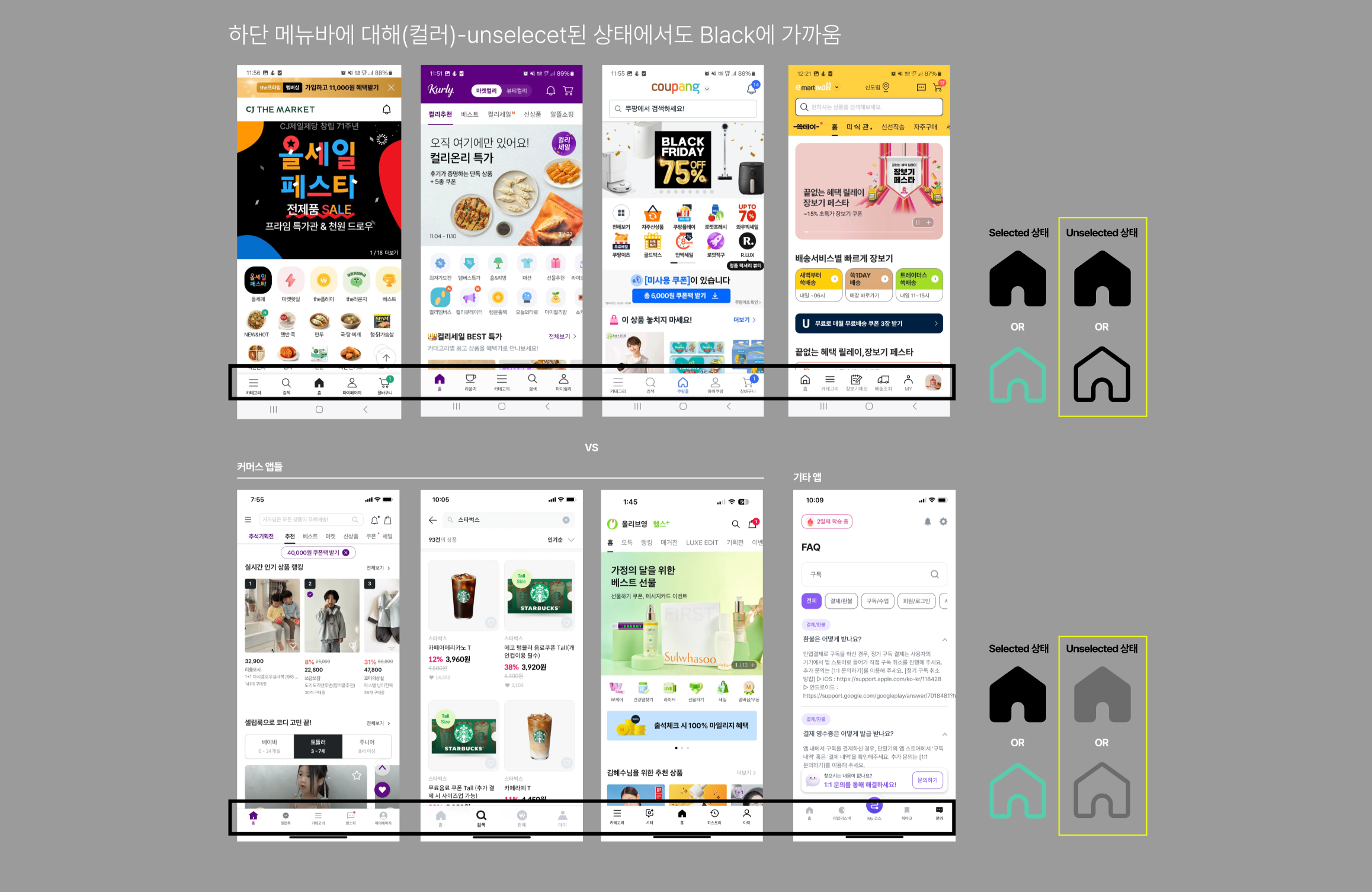
2.Unselected status도 잘 보이게 하는 까닭은?
4개의 메이저 식료품 커머스 사이트를 비교해보았는데, 한 곳(쿠팡)을 제외하고 비활성화 상태가 Gray가 아닌 Black(혹은 Black에 가까운 Dark gray) 으로 해두었다.혹시 상품이 강렬해서 버튼도 잘 보이게 해두었을까?라는 가정을 확인하고자 기타 다른 커머스 사이트들(아동복, 화장품, 쿠폰)을 둘러보았는데 대부분이 비활성화 상태를 Medium~Light Gray로 해두었다. 이유가 있을지 여쭈어보았다.

답은 타겟층(이라고 함께 추측해보았다. 아마도..)
아무래도 상기 커머스들의 경우에는 다양한 스펙트럼의 유저층을 대상으로 서비스하는 프로덕트다. 그렇기 때문에 비활성화 상태에서도 잘 보이지 않는다면 메뉴를 찾는데 어려움을 겪을 것이다. 전반적으로 대부분의 UI들이 목소리를 내고 있되, 정리를 잘 해야하는 지난번 카타의 뉴스 사례처럼 각 UI들이 비활성화 상태에서도 주요한 기능을 하고 있기 때문에 잘 보여야하는 것이다.
내가 레퍼런스로 가져온 것들은 대부분 20~30대를 대상으로 하는 프로덕트다. 그만큼 대비가 적어도 괜찮고, 1번 이슈처럼 상대적으로 감도보다는 사용성에 우선순위를 둔 앱이기 때문에 비활성화 상태에서 가시성이 떨어져도 괜찮다. 디지털 디바이스와 UI에 (상대적으로)익숙한 유저들이기 때문에 앱 하단에 어떤 메뉴가 '있어야 한다'라는 것에 대해 기준이 있을 것이다.
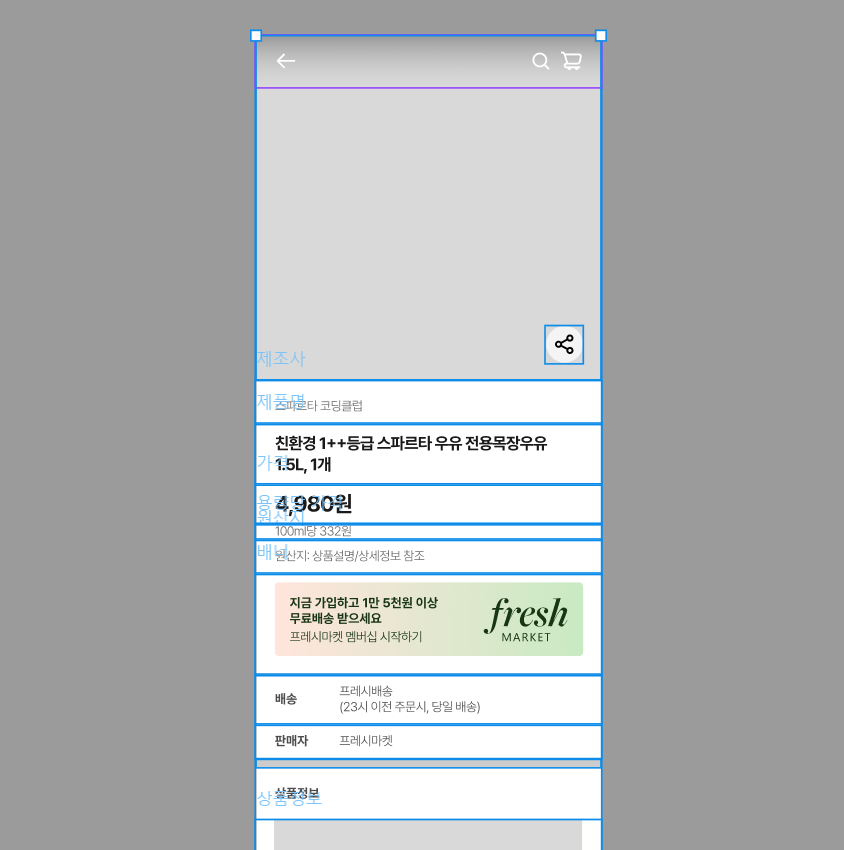
3. 상세 이미지를 만들 때에 어떤 구조가 나을까?
피그마는 컨테이너라는 단위로 하나씩 '쌓아' 이미지를 만드는 툴이다. 그렇기 때문에 코더들을 비롯해서 상품을 등록 담당자가 사용 시, 명확하게 입력란들이 구분되어있어야 변경하기 쉬울 것이다. 그렇게 생각해서 하기와 같이 입력할 수 있는 부분을 프레임으로 만들어 블록을 쌓았는데 이게 맞는 방식일까? 어떤 단위로 쌓는 것이 좋을까?

우선 구조에 대한 이해는 맞는데, 굳이 프레임으로 쌀 필요 없이, 텍스트 박스 정도로만 쌓아도 괜찮다.(괜히 노가다했다..우엉 :Q)
제품이 뭔가 꽤 그럴싸하게 만들어지는 것 같아서 재밌다ㅎㅎ
빨리 심화과제까지 완료하고 이미지 채우는 후반작업도 하고 싶다.
'본캠프 > TIL, WIL' 카테고리의 다른 글
| [TIL] 1107 학습일지 (0) | 2024.11.07 |
|---|---|
| [TIL] 1106 학습일지 (2) | 2024.11.06 |
| [TIL] 1104 학습일지 (1) | 2024.11.04 |
| [WIL] 본캠프 2주차 (2) | 2024.11.01 |
| [TIL] 1031 학습일지 (2) | 2024.10.31 |