티스토리 서식에 카테고리도 자동 지정될 수 있도록 저장되면 좋겠다🥺 매번 카테고리 지정을 까먹는데 은근 불편하네..
오늘 한 일
- UI집중반
- replit으로 만든 마이페이지 리액트로 옮겨심기
오늘 겪었던 문제점
- 집중력 저하.. 아기에게 미안하지만 빨리 얼집 보내고 싶다(????)
오늘 배운 점
오늘 UI집중반 1차 피드백을 받으면서 튜터님께 실무에서 쓸 수 있는 디테일을 많이 배웠다.
내 과제에서 해당하는 몇가지만 추리자면 아래와 같다
1. Shadow
- 그림자는 x값을 잘 사용하지 않는다.
- 자연스러운 그림자를 주기 위해서는 shadow효과를 2개 정도 사용하면 좋다.
- 자연광을 참고로 하면, 광원이 한개가 아니라 실제로 여러개이기 때문에 두개의 그림자를 주면 더욱 자연스럽다.
- 구글머터리얼가이드에서 버튼에서도 두개의 그림자를 쓰는데 조금 더 구체적으로 정리해보자면 총 2개의 그림자를 사용한다.
그림자 1. X,Y값을 0으로 한 그림자 1개
그림자 2. Y값만 준 그림자 1개

아래는 내가 찾아본 그림자 예시들
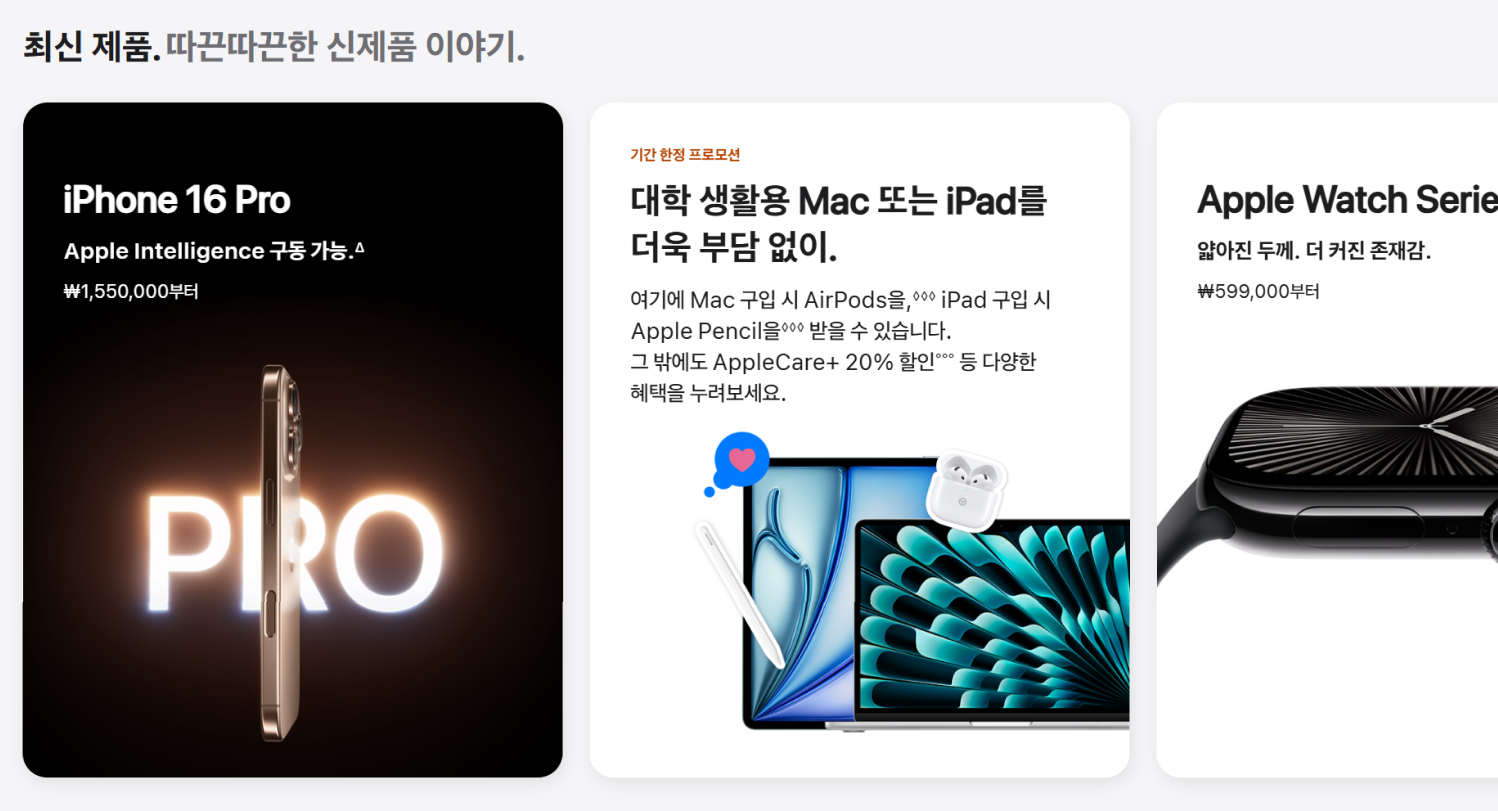
구글 머터리얼가이드 UI kit 에서의 그림자  애플 홈페이지에서 카드 캐러셀(배경도 그레이컬러를 깔아 더 부드럽게 받쳐줌)  기타 White화면에서 카드에 그림자를 줄 때는 아래처럼 부드럽게 넓게 퍼져서 마치 배경이 그레이컬러에 가깝도록 한다. (보통은 마지막의 야놀자처럼 연한 그레이컬러를 깔아 분리해주는 편)   카드에 테두리+그림자를 주는 경우는 면적이 작고 얇은, 한줄짜리 버튼과 거의 같은 형태의 카드  |
2. Gray 컬러
디자인 카타 때 웹디자인이나 UI/UX를 해보셨던 분들의 장표, 그리고 기타 레퍼런스 앱들을 보면 일부 앱들을 제외하고 그레이 컬러에는 블루가 약간 섞이게 쓰인다.
특히 토스나 마이리얼트립과 같은 브랜드는 본인들의 브랜드 컬러에서 채도를 뺀 느낌의 Blue gray를 사용하고 있었다.

'본캠프 > TIL, WIL' 카테고리의 다른 글
| [TIL] 0106 학습일지 (0) | 2025.01.07 |
|---|---|
| [TIL] 0102 학습일지 (1) | 2025.01.02 |
| [TIL] 1230 학습일지 (0) | 2024.12.30 |
| 본캠프 9주차 (0) | 2024.12.27 |
| [TIL] 1226 학습일지 (0) | 2024.12.26 |