1. 디자인 클론을 진행할 웹/앱 선정
관심 회사의 UX와 UI는 사실 가장 베스트가 아니라고 생각하기에
UX와 UI의 기준을 만드는 Apple의 US 공식 스토어(https://www.apple.com/)로 선정해보았다.(국문 사이트는 문장의 줄바꿈이 뭔가 이상해서 HQ가 검수한 것 기준으로 선정했다..)
추가로 iOS에 대한 소스 다운로드가 잘 되어있어서 유사하게 따라하기 좋을 것 같다고 생각했다.
[Download URL]-단 맥에서만 가능
2. 내가 선정한 웹/앱은
- 분야: 전자제품 제조사로, 하드/소프트웨어, 온라인 서비스의 디자인 및 설계, 개발, 제조 및 제작, 판매업
- 핵심 서비스: 해당 사이트는 우선 제품을 판매하는 것에 주력하고 있다
- 주요 기능: 다양한 제품 라인업을 한눈에 비교하고, 구매를 돕는 기능이다
*핵심 서비스에 대한 유저 플로우: 추후 공부하면 추가예정
3. 선정한 서비스에서 클론할 화면
1)메인화면
홈페이지 메인화면(https://www.apple.com/)
(좌)원본 / (우)클론

만들면서 느낀 인사이트▼
- 삽입될 이미지 폴더링도 중요하구나.. 개발과 위치에 대한 협의로 사전에 라벨링해두면 좋겠다
- 애플은 해당 제품을 설명하는 이미지를 위해 포맷을 바꿀 정도로 이미지를 보여주는데 진심이라고 생각했다.

(좌)버튼과 설명이 상단에 (우)버튼과 설명이 하단에. 이미지 위/아래에기재할 수 있게 옵션을 열어두었다.
-버튼의 키컬러와 겹치지 않게 배경이 되는 이미지의 명도 대비를 아주 강렬하게 주어 제품과 버튼이 동시에 잘 보이되, 버튼의 사이즈는 작게 해서 제품과 이미지가 먼저 눈에 들어오도록 하고, 필요시 버튼이 눈에 들어오도록 채도로 위계를 잡았다. 둘 다 중요할 경우에는 이렇게 풀 수 있구나.. 제품 사진 찍을 때부터 어떻게 이미지를 레이아웃에 활용할 지 고민해두어야겠다.
- 애플 워치'시리즈10'과 애플워치 '울트라' 이미지

a. 두 제품을 나란히 배치하지 않고, 엇갈리게 배치해서 두 제품을 한눈에 비교하지 않도록 해둔 것도 흥미롭다. '시리즈10'이 덜 매력적으로 보일 수 있다는 점을 고려한 것 같다.
b. 제품 디자인이 거의 유사해서 하나는 측면, 하나는 정면에서 제품 사진을 찍었다.
c. 시리즈10은 측면에서 보더라도 이상하게 느껴지지 않을 '숫자'가 없는 아날로그 시계 화면을, 울트라는 정면이 어딘지를 분명하게 인지할 수 있는 디지털 시계를 화면에 띄워두었다.
d. 화면이 세로가 긴 비율로 변경될 때에 제품 사진이 바뀐다..(이쯤되니까 진짜 디테일에 미친놈들 같았다)

- 배경이 유사한 이미지끼리 붙여둘 때에는 명도차를 주고, 또 맞붙는 부분의 이미지에도 살짝 경계 처리를 해준다.

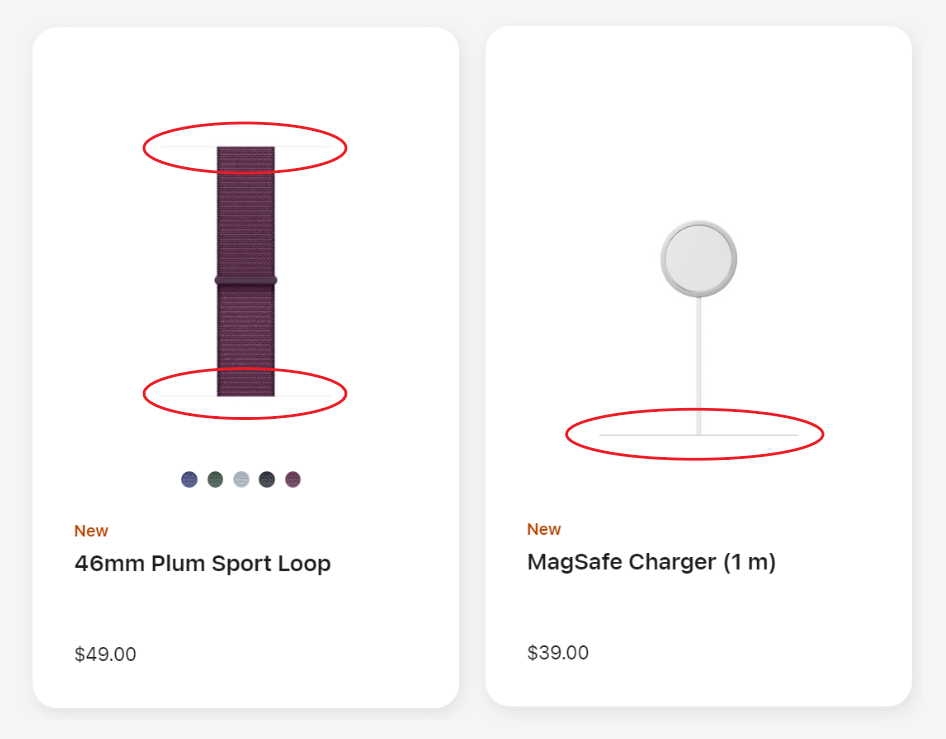
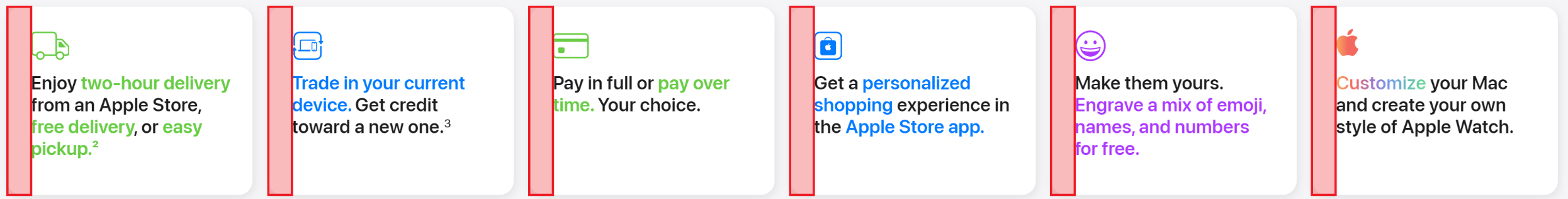
2)핵심서비스
스토어 탭(https://www.apple.com/store)
(좌)원본 / (우)클론

만들면서 느낀 인사이트▼
- Font Family만으로 위계를 만들었는데, 첫 메인페이지 상단을 제외하고는 Bold서체 사용을 최대한 지양하려는 느낌을 받았다.
- 상품을 일부 크롭해서 보여줄 때에 이렇게 선으로 표시해둔다

- 아이콘을 PNG등의 이미지 파일로 삽입할 때에는 레이아웃에 따른 마진이 정렬을 쉽게 만들어준다. 정렬기준 사이드에 마진이 없이 만들어야 편하다.

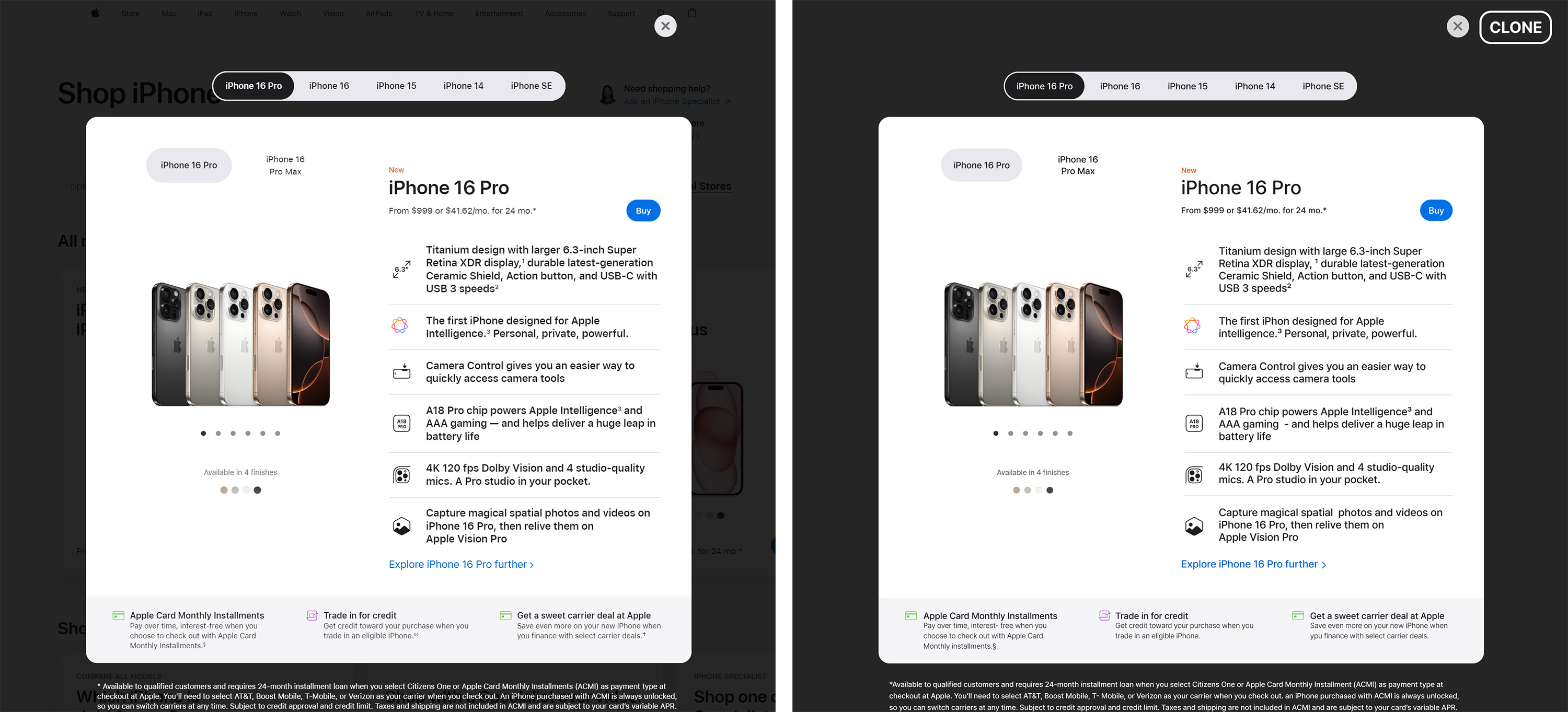
3)기타 서비스
아이폰16 Pro 구매창
(좌)원본 / (우)클론

'[스파르타코딩클럽] UX UI 8기 > ㄴ 개인퀘스트' 카테고리의 다른 글
| [개인퀘스트]컴포넌트 만들기-진행중 (1) | 2024.10.18 |
|---|---|
| [개인 퀘스트] 웹/앱 서비스 조사 및 나의 관심 분야 찾아보기 (0) | 2024.10.10 |
| [개인퀘스트] 내가 생각하는 BX 디자이너의 핵심 역량 (0) | 2024.10.10 |
| [개인 퀘스트] 비슷한 직무 JD 분석 (3) | 2024.10.08 |
| [개인퀘스트] 프로덕트 디자이너 JD 분석 (2) | 2024.10.07 |