[강의]체계적으로 배우는 피그마 기초 완전 정복 3주차
1-5강
파운데이션
- 색상(Color)
- 서체(Font, Typography)
- 간격, 여백(Spacing, Gap)
- 곡률(Radius)
- 그리드(Grid)
- 고도(Elevation)
- 아이콘(Icon)
1.컬러
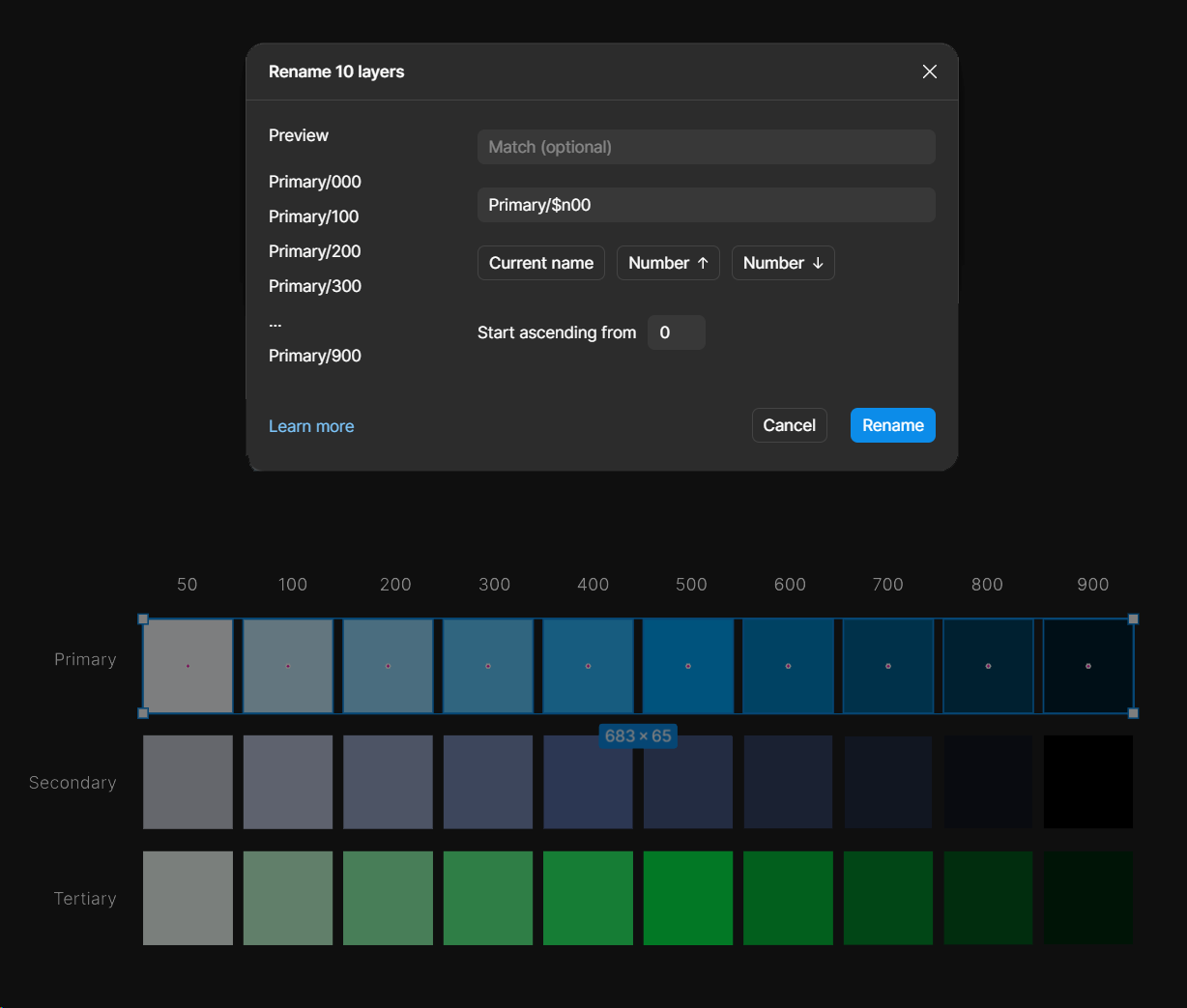
컬러 스타일 만들기
1) 기본 2~3컬러 지정
2) 해당 색상을 HSL값을 조정하여 총 10단계로 나눔
3) 이후, 기본 컬러(White & Black)을 만들고, 회색 색상을 골라 10단계 설정
피그마 내 Foundation(Coolors, Styler) 참고
*Plug-in으로 Cooler, Styler 사용함

컬러 비율 1:3:6법칙
- Primary / Secondary / Background의 비율을 1:3:6으로
2.폰트 스타일
[!]여러가지 폰트 스타일을 사용할 시 문제점
폰트를 여러가지 사용할 경우, 유지 및 보수 비용이 많이 필요하다.
이를 관리하기 위한 가이드라인도 필요하고
브랜드의 서비스나 웹사이트 분위기를 정돈되게 만들기 어려움
Weight(개발 시에는 숫자로 표기)
| Thin | Extralight | Light | Normal | Medium | Semibold | Bold | Extrabold | Black |
| 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 |
두께는 최소 2단계 이상 차이를 주면 좋음
Size
| Body-xsmall | Body-small | Body-medium | Body-large | Body-xlarge |
| 12 | 14 | 16 | 18 | 20 |
*화면 상 뭉개지지 않는 최소 사이즈 12pt(일반적)
Fonts
-★Pretendard - 여백이 적어 패딩값을 주기 더 편함
-★Noto sans - 타 서체들에 비해 위아래 여백이 더 넓음
-★Spoqa sans
-★Min sans
-★수트
-Apple SD Gothic
일반적인 행간 값
- 제목처럼 굵고 큰 폰트: 120~135%
- 본문의 경우 135~170사이(150%가 일반적)->글씨 사이즈를 16을 디폴트로 할 시 2배수로 움직이기 용이하기 때문(노토산스 예외)
컴포넌트
- 파운데이션들 -> 컴포넌트
- 피그마 UI블록, 개발에서는 코드 단위
마스터 컴포넌트
- 복사된 디자인을 한번에 수정 및 편집하는 기능
- 4개의 다이아몬드 아이콘이 붙어있음
- 복제본을 '인스턴스'라 함(텅빈 다이아몬드 아이콘)
- 컴포넌트를 수정하면 인스턴스에도 반영
- 단, 인스턴스를 먼저 수정하면 컴포넌트를 수정해도 반영 X->오버라이드(덮어쓰기)
- 컴포넌트를 지우더라도 인스턴스는 남아있음
- 단, 인스턴스를 편집/수정하려면 컴포넌트를 복구해야 함
'[스파르타코딩클럽] UX UI 8기 > 사전캠프' 카테고리의 다른 글
| [TIL] 1011 학습일지 (5) | 2024.10.11 |
|---|---|
| [아티클 스터디] 목록에서 상세 정보를 얼마나 보여주는게 좋을까? (8) | 2024.10.10 |
| [TIL] 1008 학습일지 (0) | 2024.10.08 |
| [TIL]1007 학습일지 (1) | 2024.10.07 |
| [WIL] 사전캠프 1주차 (0) | 2024.10.04 |