오늘 한 일
새롭게 뭔가 시작을 많이 했다.
- 새로운 디자인 카타(UI 컴포넌트)
- 새로운 팀 합류
- 새로운 UX강의 수강 시작
오늘 겪었던 문제점
UX 강의 좀 졸리다...으악 🤣
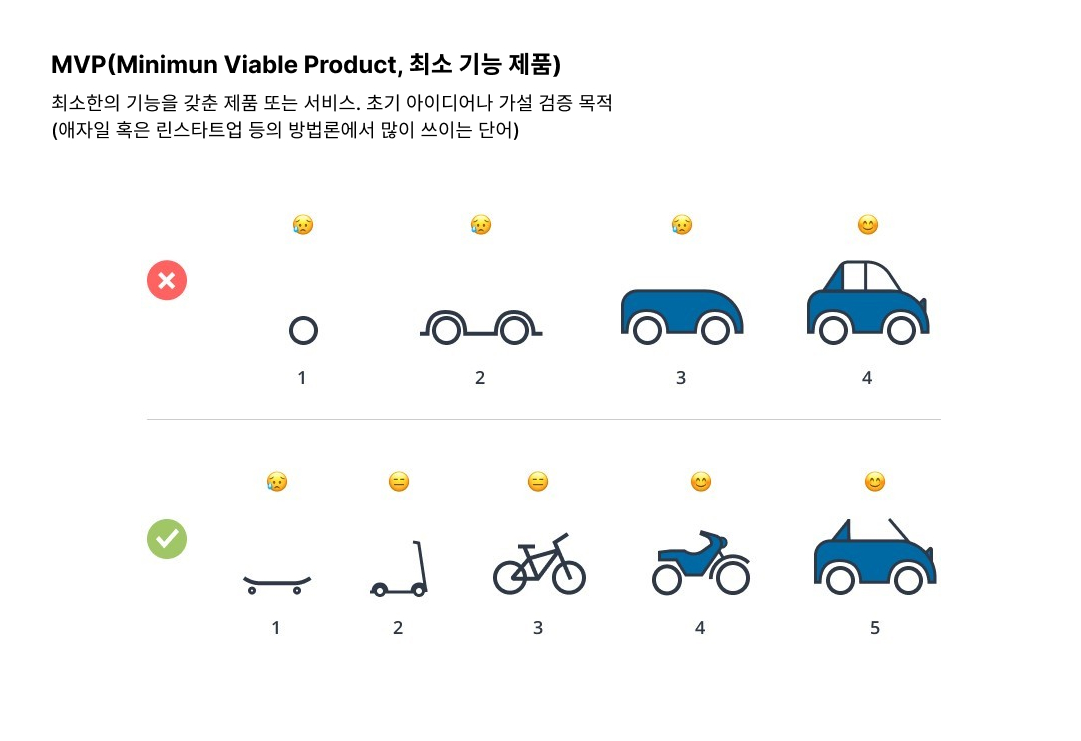
여러가지 방법론들과 이론에 대해서 이야기했지만, 비유는 뭔가 추상적이고, MVP에 대한 실제 사례(에어비엔비와 아마존)를 제외하고 더블 다이아몬드(이건 이전에 들었는데도 잘..)도 그렇고, 도식화된 방법/개념들이 한귀에 쏙쏙 들어오지 않아서 재차 복습과 사례를 찾아보아야겠다고 생각했다.
오늘 배운 점
1. UX와 UI의 차이점
- UX: 유저의 관점에서 유저의 문제를 해결하는 것에 집중
ex) 와이어프레임, 정보구조도, 유저 리서치, 유저 페르소나, 사용성 테스트, 프로토타입
- UI: 시각언어의 규칙을 만드는 것에 집중
ex) 컬러, 타이포그래피, 비주얼 및 그래픽 디자인, 아이콘, 디자인 시스템
2.데이터 드리븐 UX에서 활용되는 지표 예시
주요 지표는 프로덕트/도메인별 특성을 고려하여 다르게 설정해야 함
1)유저 관여도 관점(Engagement)
- 얼마나 많이 이용하는가?: DAU, WAU, MAU
- 얼마나 자주 이용하는가?: DAU/MAU, DAU/WAU
*DAU/WAU/MAU: Daily/Weekly/Monthly Active User
2)유저 재방문 관점(Retention)
리텐션이란?:제품의 첫번째 사용 시점이후, 일정 기간이 지난 시점에 제품을 재사용하는 사용자의 비율.
- 특정한 특성의 유저들이 재방문하는가? - 코호트 리텐션
- N일째 된 유저들이 재방문하는가? - Day N 리텐션
3)유저 획득 관점(Acquisition)
- 얼마나 보는가? - 페이지 뷰, 클릭 뷰 수
- 얼마나 획득되는가? - 전환율, 이탈율
3.실무 UX/UI 용어
1)디자인관련 용어
- 시각적 계층 구조(Visual Hierachy): 중요한 순서에 따라 시선의 흐름이 이동하도록 디자인하는 것
- 와이어프레임(Wireframe): 화면의 인터페이스를 단순한 선과 도형으로 표현한 것
- 프로토타입(Prototype): 제품이나 서비스의 초기 버젼으로, 아이디어를 시각적으로 보여주고 테스트하는 모델
- 정보구조도(Information Architecture; IA): 제품이나 서비스를 구성하는 요소들의 구조를 도식화하는 것으로, 유저가 길을 잃지 않고 원하는 정보를 쉽게 찾고, 작업을 완료할 수 있도록 돕는 과정

- 피델리티(Fidelity): 디자인 또는 프로토타입의 디테일 및 정확성 수준(Lo-fi, Hi-fi)
- CTA(Call to Action): 사용자에게 원하는 동작을 취하도록 유도하기 위해 설계된 디자인 요소나 텍스트
- 목업(Mockup): 정적인 형태로 디자인된 인터페이스나 레이아웃을 보여주는 이미지나 모형 -> '정적인' 형태라는 점에서 프로토타입과 차이가 있다
2)인지 심리 관련 용어
- 인지 부하(Cognitive Load): 정보를 이해하고 처리하는데 필요한 정신적 노력의 양
- 멘탈 모델(Mental Model): 유저가 시스템이나 서비스를 어떻게 이해하고 예측하는지를 나타내는 개념
- 어포던스(Affordance): 디자인 요소가 유저에게 어떤 동작을 할 수 있는 단서나 힌트를 제공하는 원리
*멘탈 모델과 어포던스의 차이
ㄴ멘탈 모델: 사용자가 어떻게 생각하는지. 경험과 지식을 바탕으로 예측하는 기준점
ㄴ어포던스: 제품이나 서비스가 어떻게 사용되는지. 인터페이스를 보고 어떤 행동을 취할 수 있는지 명확한 안내